
배경
티스토리에서 글 작성 시 css를 활용하여 커스텀 문단 스타일 적용이 가능하다
글쓰기 창의 좌측 상단의 문단 모양 적용시 일반적으로 글씨 크기만 적용된다.

html 코드를 보면, 해당 서식의 특징은 h2, h3 태그를 갖는 다는 점과 attribute는 'data-ke-size', value값은 'size23, size26'을 갖는다는 점이다.

개념 설명(with ChatGPT)
참고로, ChatGPT에게 "css에서 tag, attribute, value의 의미를 알려줘"라고 물어본 결과는 다음과 같았다.
CSS는 Cascading Style Sheets의 약자로, HTML 문서를 스타일링하기 위해 사용하는 언어입니다.
CSS는 HTML 요소에 대한 스타일을 지정할 때 다음과 같은 구성 요소를 사용합니다.
- 태그(Tag) : HTML 요소를 식별하는데 사용되는 이름입니다. 예를 들어, <h1> 태그는 HTML에서 제목을 정의하는 데 사용됩니다.
- 속성(Attribute) : HTML 요소의 특정한 기능이나 속성을 지정하는 데 사용됩니다. 예를 들어, <img> 태그의 "src" 속성은 이미지 파일의 경로를 지정합니다.
- 값(Value) : 속성에 지정되는 값을 나타냅니다. 예를 들어, "color" 속성의 값으로 "red"를 지정하면 해당 요소의 색상이 빨간색으로 표시됩니다.
CSS에서는 선택자(Selector)와 선언(Declaration)을 사용하여 스타일을 적용합니다. 선택자는 스타일을 적용할 HTML 요소를 선택하고, 선언은 선택된 요소에 적용할 스타일 속성과 값의 쌍을 지정합니다.
예를 들어, 다음과 같은 CSS 코드는 <h1> 태그의 색상을 빨간색으로 변경합니다.
여기서 "h1"은 선택자입니다. "color"는 속성이고, "red"는 값입니다. 이 코드는 "h1" 태그가 사용된 모든 위치에서 적용됩니다.
h1 {
color: red;
}
적용 방법
1. 블로그 설정 > 스킨 편집 > html 편집 > css 창에 들어간다.

2. 태그 변경 방법(css 코드)
아래 코드를 css의 맨 아래에 추가해 준다.
/* 문단 모양 커스텀 수정 */
/* 제목 1 */
h2[data-ke-size="size26"] {
border-left: 0.4em solid #595e61;
border-bottom: 6px solid #595e61;
padding: 0.5em;
}
/* 제목 2 */
h3[data-ke-size="size23"] {
border-left: 0.3em solid #6c7274;
border-bottom: 5px solid #6c7274;
padding: 0.4em;
}
위 코드에서 선택자(selector)는 제목 1에 대해 h2 태그, data-ke-size 속성, size26 값을 갖는다는 정보를 참조한다는 의미이며, 선언(Declaration) 정보는 아래 블로그를 참조하였다.
티스토리 본문1, 본문3 같은 문단모양 폰트/글씨 크기 바꾸기
@ 안녕하세요, provbs입니다 오늘 처음 티스토리에 가입하고 첫 게시물을 올렸는데, 네이버 블로그와는 다르게 기본세팅 외에는 html과 css를 편집해서 사용해야 한다는 사실을 알게 되었습니다. 다
provbs.tistory.com
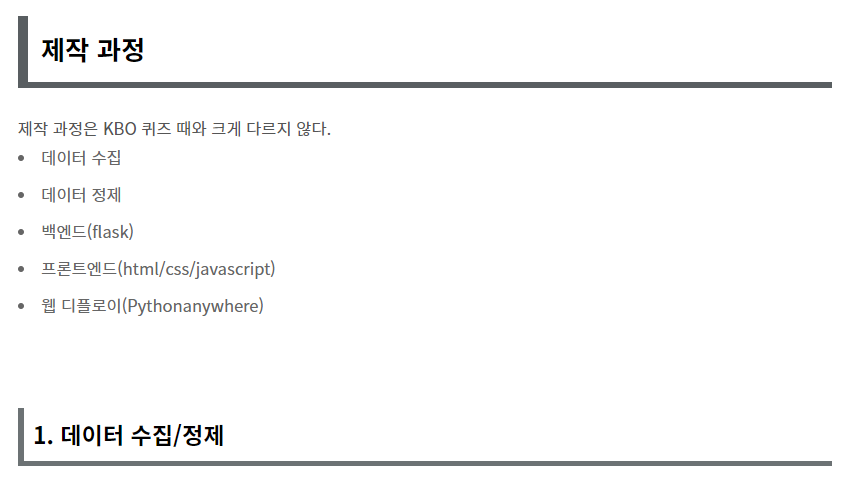
적용 결과 아래와 같이 보인다.

*주의사항1: 실제 편집기에선 적용 결과가 보이지 않는다. 글을 발행 후 웹에서 볼 때 적용된 결과를 확인할 수 있다.
'컴퓨터' 카테고리의 다른 글
| [gsheet] gmail 자동화 (개인별 메일 한 번에 보내기) (2) | 2023.08.27 |
|---|---|
| [ChatGPT]구글 BARD 사용기, chatGPT vs BARD (1) | 2023.05.02 |
| [웹] BTS 가사 퀴즈 사이트 만들기 (0) | 2023.04.27 |
| [웹] 검색어 추천 기능(html, css, javascript) (0) | 2023.04.24 |
| [웹] DB 한글 초성 검색(sqlite3) (0) | 2023.04.21 |




댓글