
배경
최근에 축구 선수 퀴즈 사이트를 발견하게 되어 웹 프로그래밍도 연습해볼 겸 비슷한 포맷으로 KBO 선수 퀴즈 사이트를 만들어 보았다.
본 글에서는 KBO 선수 퀴즈 사이트 제작 과정을 담고자 한다.
결과 파일은 현재 구름 IDE를 통해 구동 중에 있으며, 아래 사이트에서 확인해 볼 수 있다. (현재 구름 ide 무료 플랜의 항상 켜두기 기능 종료로 확인은 어렵습니다..)
https://kbo-player-quiz.run.goorm.site/
야구 선수 퀴즈
kbo-player-quiz.run.goorm.site
소스 코드 전체 또한 GITHUB에 업로드 해 놓았으며 아래에서 확인해 볼 수 있다.
https://github.com/skyjw1211/kbo_quiz
GitHub - skyjw1211/kbo_quiz: kbo quiz websites
kbo quiz websites. Contribute to skyjw1211/kbo_quiz development by creating an account on GitHub.
github.com
참고한 축구 선수 퀴즈 사이트 링크는 아래와 같다.
https://playfootball.games/who-are-ya/big-5
Who Are Ya? - Football Wordle Game
Guess the football player in this football wordle game. A new footballer is available to guess every day.
playfootball.games
축구 선수 퀴즈의 작동 방식
축구 선수 퀴즈는 기본적으로 스무 고개와 유사한 방식이며, 8번의 기회 동안 선수를 유추할 수 있고, 틀리면 정답 선수와 비교하여 국적, 리그, 포지션, 나이, 번호 등의 정보가 정답 선수와 일치하는 지에 대한 정보를 제공해준다.
1. 선수 실루엣 볼 지 말 지 선택

2. 선수 유추하기(선수 이름 검색)
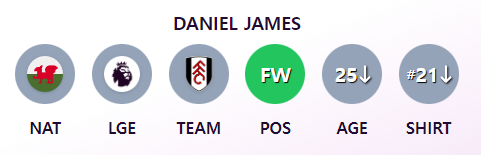
DANIEL JAMES를 처음으로 검색했다.

3. 검색 시 나오는 힌트들을 활용하여 유추
틀린 답일 경우 아래와 같이 힌트가 나온다.
회색 원은 틀린 정보, 녹색 원은 맞은 정보.
즉, 정답 선수는 공격수이고,
웨일즈, 프리미어리그, 풀햄 선수는 아니며,
25세 미만, 21번 이하 등번호의 선수이다.

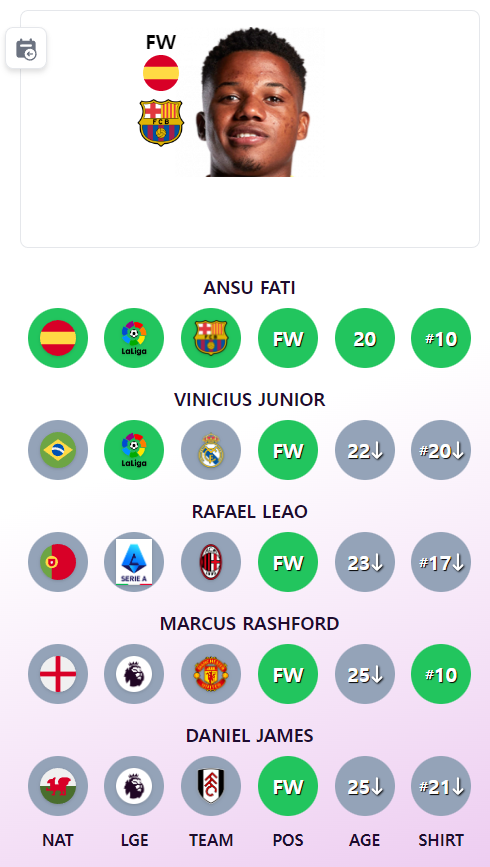
4. 정답 맞추기
힌트들을 조합해서 맞춘다.
라리가, 10번, 공격수 정보로 안수파티를 맞췄다.

KBO 야구 선수 퀴즈의 작동 방식
KBO 야구 선수 퀴즈 또한 같은 방식으로 진행하고자 했다.
선수 사진 정보는 빼고, KBO 중에 '나이, 등번호, 투타유형, 포지션, 팀' 정보를 활용하였다.
제작 과정
제작 과정은 크게 다음 순서로 구성된다.
- 데이터 수집
- 데이터 정제
- 백엔드(flask)
- 프론트엔드(html/css/javascript)
- 웹 디플로이(구름)
1. 데이터 수집/정제
데이터는 kbo 홈페이지의 선수 등록 현황에서 크롤링 했다.
- kbo 기록실 선수 등록 현황
https://www.koreabaseball.com/Player/Register.aspx
KBO 홈페이지
KBO, 한국야구위원회, 프로야구, KBO 리그, 퓨처스리그, 프로야구순위, 프로야구 일정
www.koreabaseball.com
크롤링한 정보는 선수의 이름, 팀, ID, 생일, 키/몸무게, 투타유형, 포지션, 출신교, 지명순위이다.
2. 백엔드/프론트엔드
백엔드는 Flask로 api를 구성하고, 프론트엔드는 vanilla javascript로 최대한 단순하게 구성했다.
웹 디자인은 html과 css로..
백엔드와 프론트엔드 사이의 통신은 다음과 같은 시나리오를 처리하기 위해 구성되었다.
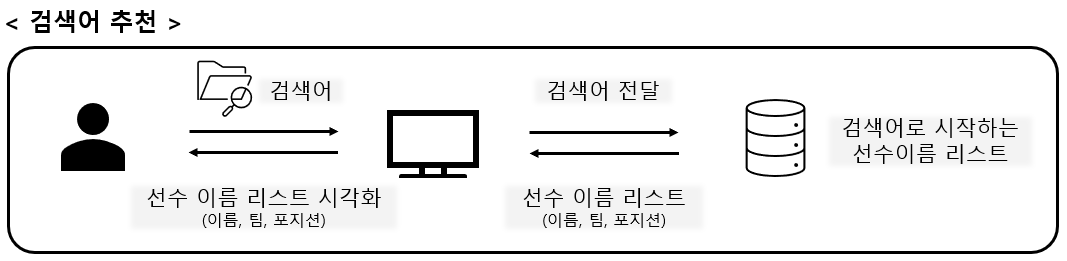
<검색어 추천>
1. 사용자는 선수를 검색한다.
2. 검색 시, 검색어로 시작하는 선수들을 추천 검색어 리스트로 보여준다.
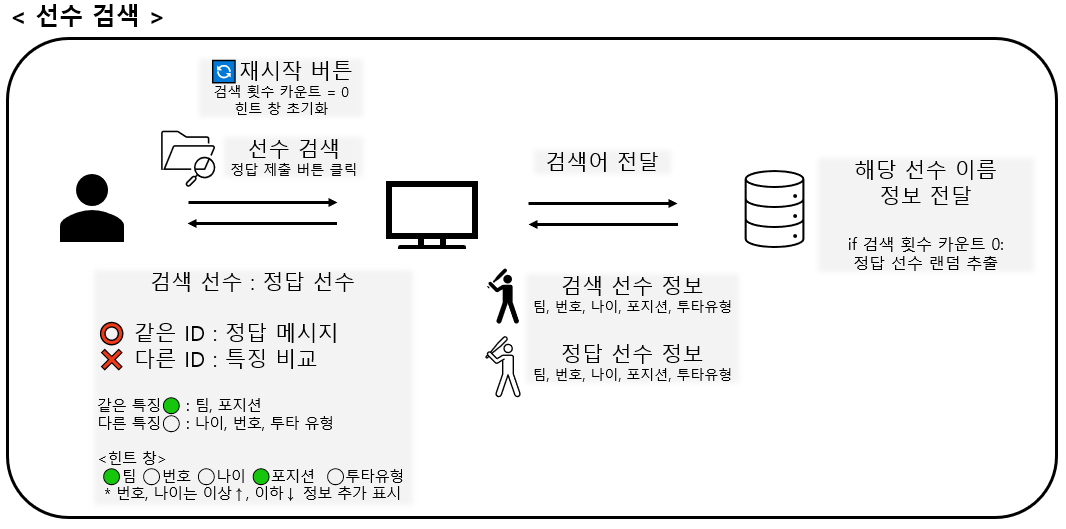
<선수 검색>
3. 검색 시(정답 제출 버튼 클릭), 검색한 선수 데이터를 가져온다.
4. 첫번째 검색 시에는 DB로부터 랜덤하게 정답 데이터를 먼저 가져와 변수에 저장한다.
5. 이후 검색한 선수 데이터를 가져오며, 검색어로 DB에서 색인 후 데이터를 가져온다.
6. 검색 시, 검색 횟수를 카운트한다.
7. 정답 데이터와 현재 검색한 데이터를 비교한다.
7-1. ID가 일치할 경우, 정답 처리하며 "정답입니다" 메세지를 표시한다.
7-2. 불일치할 경우, 특징들(나이, 팀, 투타유형, 포지션, 등번호)을 비교하여 일치/불일치 특징들을 구분한다.
7-3. 불일치 특징 중, 숫자 정보(나이, 등번호)는 이상, 이하 정보를 제공한다. (정답이 10번인데 검색한 선수가 8번이면, 8↑)로 힌트를 제공한다.
8. 일치 특징은 녹색으로, 불일치 특징은 회색으로 표시하며, 힌트 창에 추가 표시한다.
9. 재시작 버튼을 누를 시, 검색 횟수를 초기화하고, 힌트 창도 초기화한다.
위 사항들을 시각화 하면, 아래와 같다.


3. 웹 디플로이
웹 디플로이는 무료로 쉽게 쓸 수 있는 서비스를 고려하였다.
구름 컨테이너에서 '항상 켜두기' 기능을 사용했다.
https://help.goorm.io/ko/goormide/18.faq/language-and-environment/always-on
'컴퓨터' 카테고리의 다른 글
| [웹] 검색어 추천 기능(html, css, javascript) (0) | 2023.04.24 |
|---|---|
| [웹] DB 한글 초성 검색(sqlite3) (0) | 2023.04.21 |
| [ChatGPT] 프롬프트 엔지니어링이란? (0) | 2023.02.26 |
| PYTHON으로 GMAIL 보내는 법 (메일 자동화) (0) | 2022.11.28 |
| [에러] TypeError: dropout(): argument 'input' (position 1) must be Tensor, not str (1) | 2022.07.05 |




댓글